Normalize.css
button, input, optgroup, select, textarea {
font-family: inherit;
font-size: 100%;
line-height: 1.15;
margin: 0;
}https://developer.mozilla.org/en-US/docs/Learn/Forms/Styling_web_forms
Form.css
button, input, optgroup, select, textarea {
border: 1px solid black;
background-color: white;
color: black;
padding: .25rem;
border-radius: 0;
line-height: 1.25;
font-weight: normal;
}Inline Form
inline-form.css
.form--inline
This is provided by starterkit.
Example: views exposed filters.
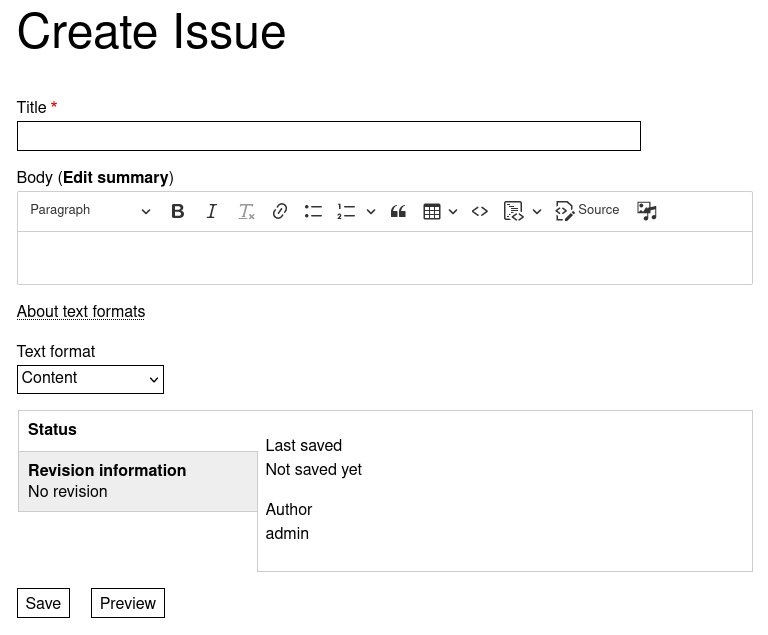
Node edit

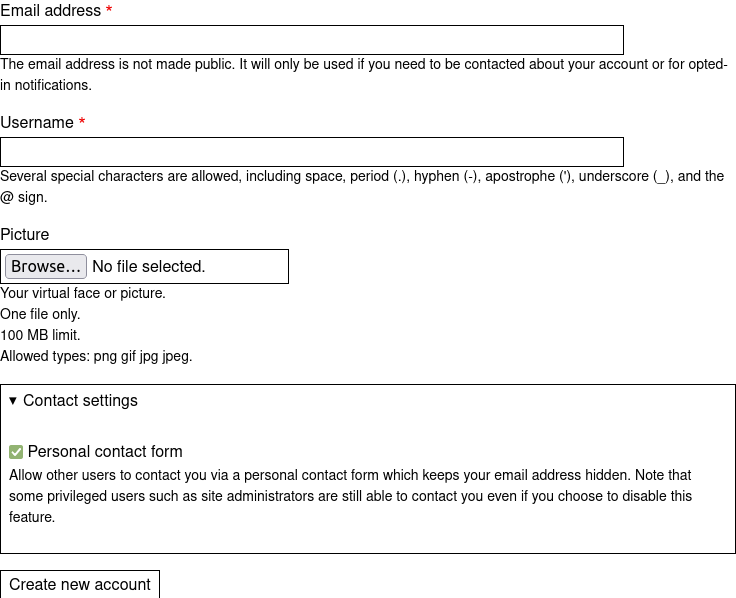
Registration

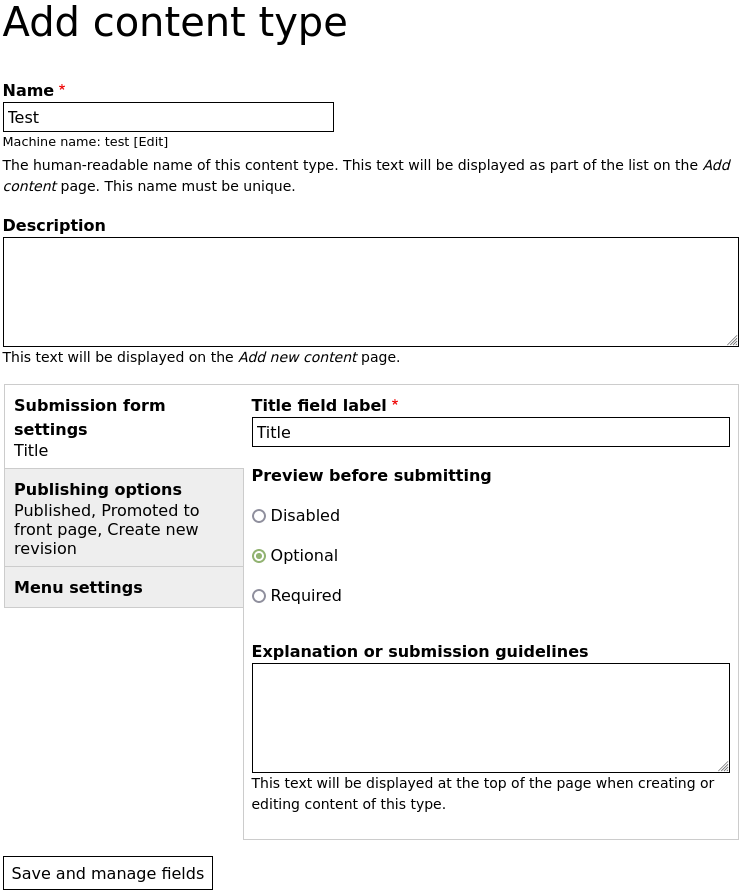
Create content type

Moved machine name under name field.
#edit-name-machine-name-suffix, /* Content types, Vocabulary */
#edit-label-machine-name-suffix /* Menus, Roles */ {
display: block;
margin-bottom: .25rem;
}